Technology
7 Tips for Designing Professional-Looking Documents with Ease

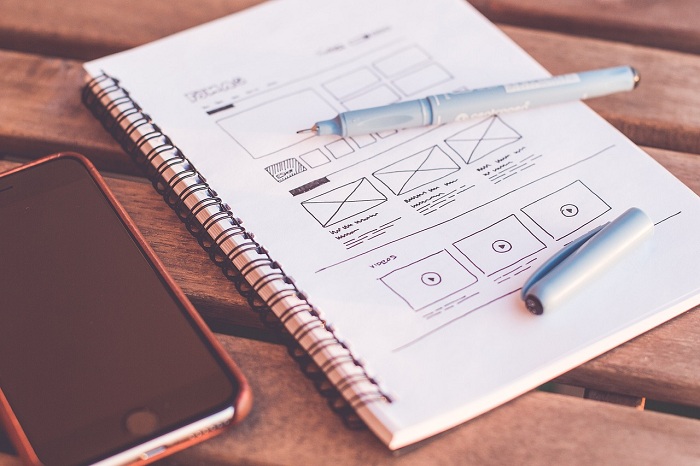
You’re staring at a blank screen, cursor blinking expectantly. Creating professional documents is a non-negotiable skill, whether you’re pitching to investors or communicating with clients. But how do you transform that bland page into a sharp-looking document that holds attention? Mastery lies in the details; minor tweaks can elevate your work from amateurish to expert.
It’s not about using every tool in your software suite. Rather, it’s understanding the principles that make a document stand out for its clarity and aesthetic. Let’s break down these principles into actionable tips you can apply right now – no graphic design degree required.
1) White Space: The Unsung Hero of Document Design
Imagine a room cluttered with furniture. It’s difficult to navigate, isn’t it? Now picture a space where each piece has room to breathe – the room appears larger, more inviting. That’s white space in document design: the open areas between text and images that provide visual breathing room and help guide the reader through your content.
Here’s how you can harness the power of white space:
- Margins matter. Set margins that allow your text some distance from the edges. This prevents a cramped look and makes for an easier read.
- Let paragraphs play apart. Adjust line spacing to around 1.15 to 1.5 times your font size; this creates an airy feel and improves readability.
- Bullet points are your allies. When listing items, bullet points not only organize information but also introduce additional white space, making lists less intimidating.
Remember, white space doesn’t imply wasted space – it’s the vital element that gives your content clarity and sophistication with minimal effort.
2) Typeface Selection: Character Counts
Selecting the right typeface is like choosing the appropriate attire for an interview; it sets the first impression. It’s essential to pick a font that aligns with your document’s tone, whether it’s authoritative, creative, or informative.
When navigating through the myriad of typefaces, consider these pointers:
- Consistency is key. Stick to one or two fonts throughout your document. Your header and body text should be easily distinguishable yet harmonious.
- Readability reigns supreme. Classic sans-serif fonts like Arial or Helvetica offer clean readability for digital documents, while serif fonts such as Times New Roman convey formality in print.
- Size matters – and so does hierarchy. Use font sizing to create a clear hierarchy of information. Titles and subtitles should progressively decrease in size but remain larger than body text.
Equipped with these typographic strategies, you can confidently select a typeface that not only conveys your message clearly but also reflects your professional standard.
3) The Art of Alignment: Structuring with Purpose
Alignment transforms randomness into order, chaos into structure. Think about a well-orchestrated symphony – every note has its place, creating a seamless harmony. Similarly, in your document, alignment ensures each line and paragraph is orchestrated to create visual harmony and logical flow.
Adopt these alignment principles:
- Left align for longevity. It’s the standard for most documents because it’s easy on the eyes; our gaze naturally follows this direction.
- Center with caution. While center alignment can add visual interest to titles or callouts, overuse can disrupt readability and flow.
- Avoid justification jumbles. Justified text may look neat, but it can lead to uneven spacing between words or ‘rivers’ of white space that distract the reader.
And remember: stray away from combining alignments within the same section – it muddles rather than clarifies your message. Stick to one alignment method per section to propel your narrative with precision and intent.
4) Choosing Your Arsenal: Simplifying with Smart Tools
Crafting a polished document is contingent not just on design principles, but also on the toolkit at your disposal. Imagine a chef without her knives or a painter sans brushes; having the right tools is half the battle. In our case, an online editor for PDFs can be that indispensable tool in your arsenal.
Here’s how smart tool selection can boost your document design game:
- Versatility at your fingertips. An online editor for PDFs lets you convert, create, and edit documents across devices – no costly software required.
- Precision editing without complexity. Need to adjust layout or text? Online editors often have intuitive interfaces that make these tasks straightforward.
- Collaboration made easy. Such tools usually come with built-in features to share and gather feedback, streamlining the revision process.
With these savvy resources, you’re well-equipped to elevate any report, presentation, or marketing material efficiently – with the polish of professional design subtly woven throughout your work.
5) Color Theory in Practice: Subtle Sophistication
Color wields power. Used judiciously, it can emphasize, categorize and even elicit specific emotions. Yet, the key to incorporating color into your professional documents is subtlety – think less is more.
Embrace these color strategies:
- Brand alignment. Echo your company’s colour scheme within your documents for consistency and recognition.
- Highlighting hierarchy. Use a single highlight color to draw attention to key points or sections without overwhelming the viewer.
Contrast for clarity. Ensure there’s sufficient contrast between text and background colors to maintain legibility.